打开VS Code应用商店,搜索Autoprefixer并安装;
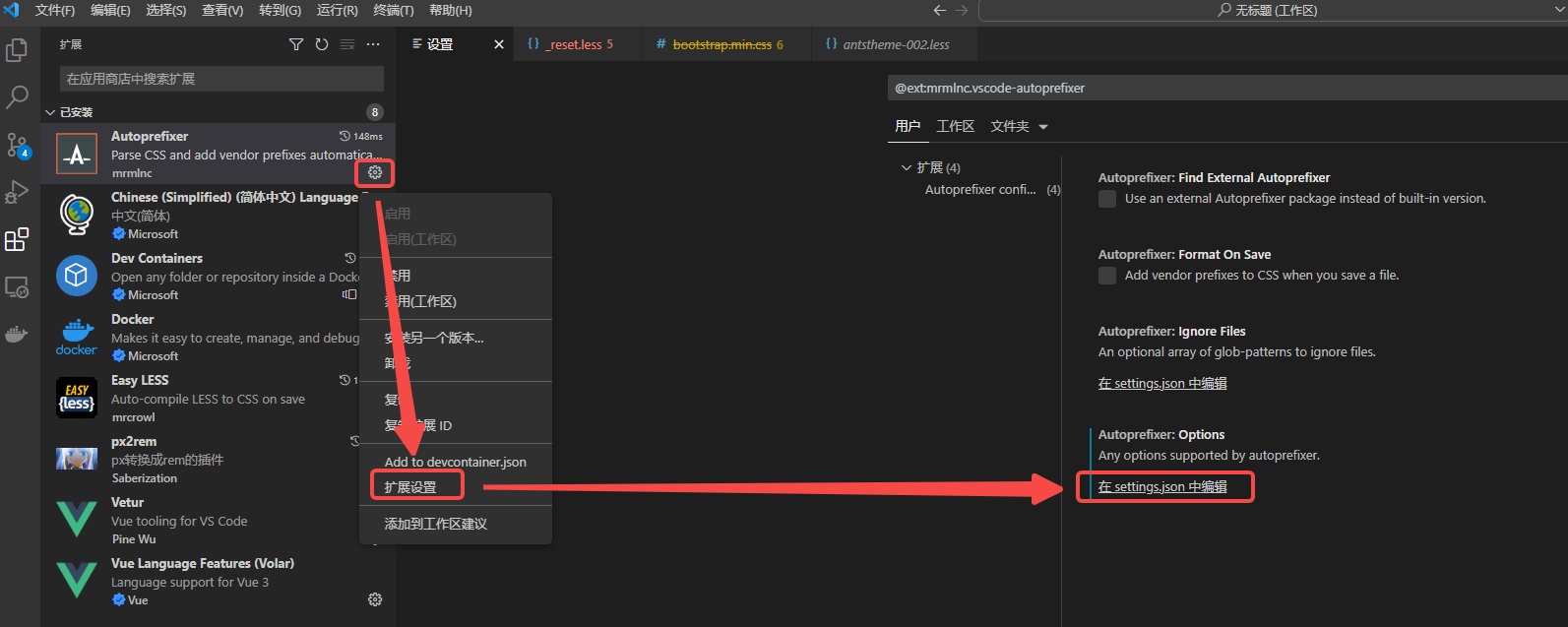
配置:如图,也可以在 文件->首选项->设置:找到 扩展->Autoprefixer configuration options里找到

添加以下内容:
{
“px2rem.rootFontSize”: 12,
“autoprefixer.options”: {
// 定义浏览器参数
“overrideBrowserslist”: [
“last 2 versions”,
“> 5%”
],
// 是否添加浏览器前缀,默认:true
“cascade”: true,
// 是否移除不必要的浏览器前缀,默认:true
“remove”: true
}
}
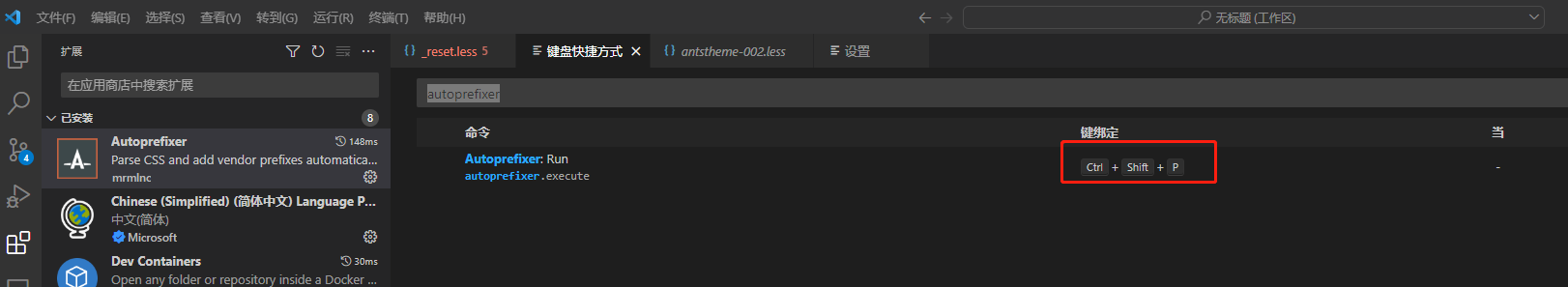
添加执行autoprefixer命令快捷键:文件->首选项->键盘快捷方式
搜索:autoprefixer
并添加快捷键:Ctrl + Shift + P
你也可以设置其他。

之后既可以使用快捷键快速给我们的css、less、scss文件添加浏览器所需的前缀了。
如:
{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-shadow:unset;
box-shadow:unset;
}
